Coming soon! Image gallery from conception to deployment¶
In this upcoming video series, I will show you how to create a modern, responsive image gallery with TMS WEB Core. In addition, you will learn how to integrate the Pexels API. Starting with basic principles of web development using cascading stylesheets (CSS) including a detailed introduction of flex box, the new grid system, and cards. Floats are a thing of the past! We will also use the Bootstrap framework to create a responsive design. With regard to functionality, we will begin just to show a few curated images from one endpoint. At the end, you will create a web application that allows you to search for specific keywords and display the images in a grid with the ability to navigate between pages (pagination).
Sponsor¶
If you love these video tutorials, please consider sponsoring me on GitHub. Your support will help me to create more content like this. Thank you very much!
Summary¶
-
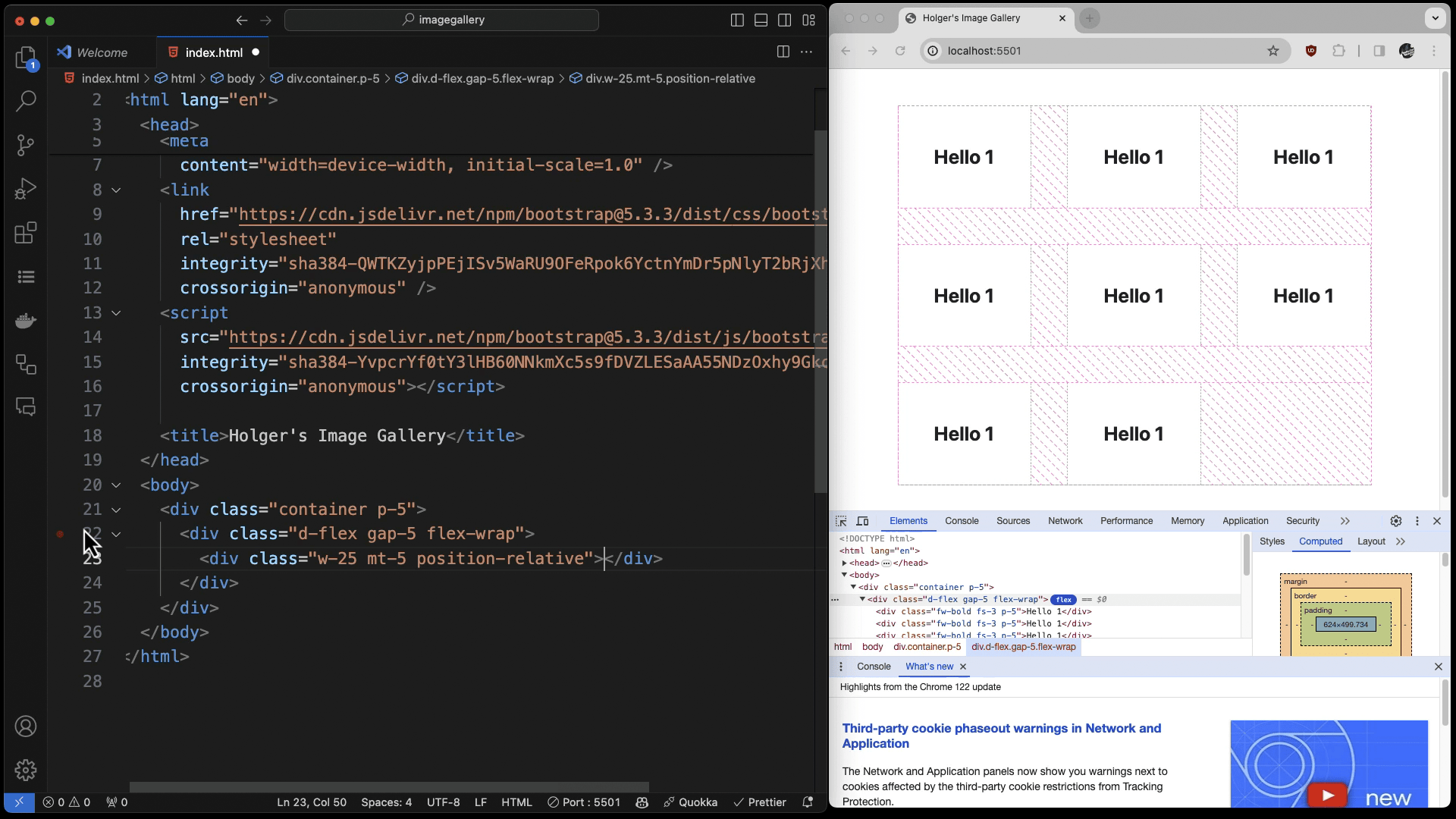
Basic concepts of CSS layout are explained in detail:

-
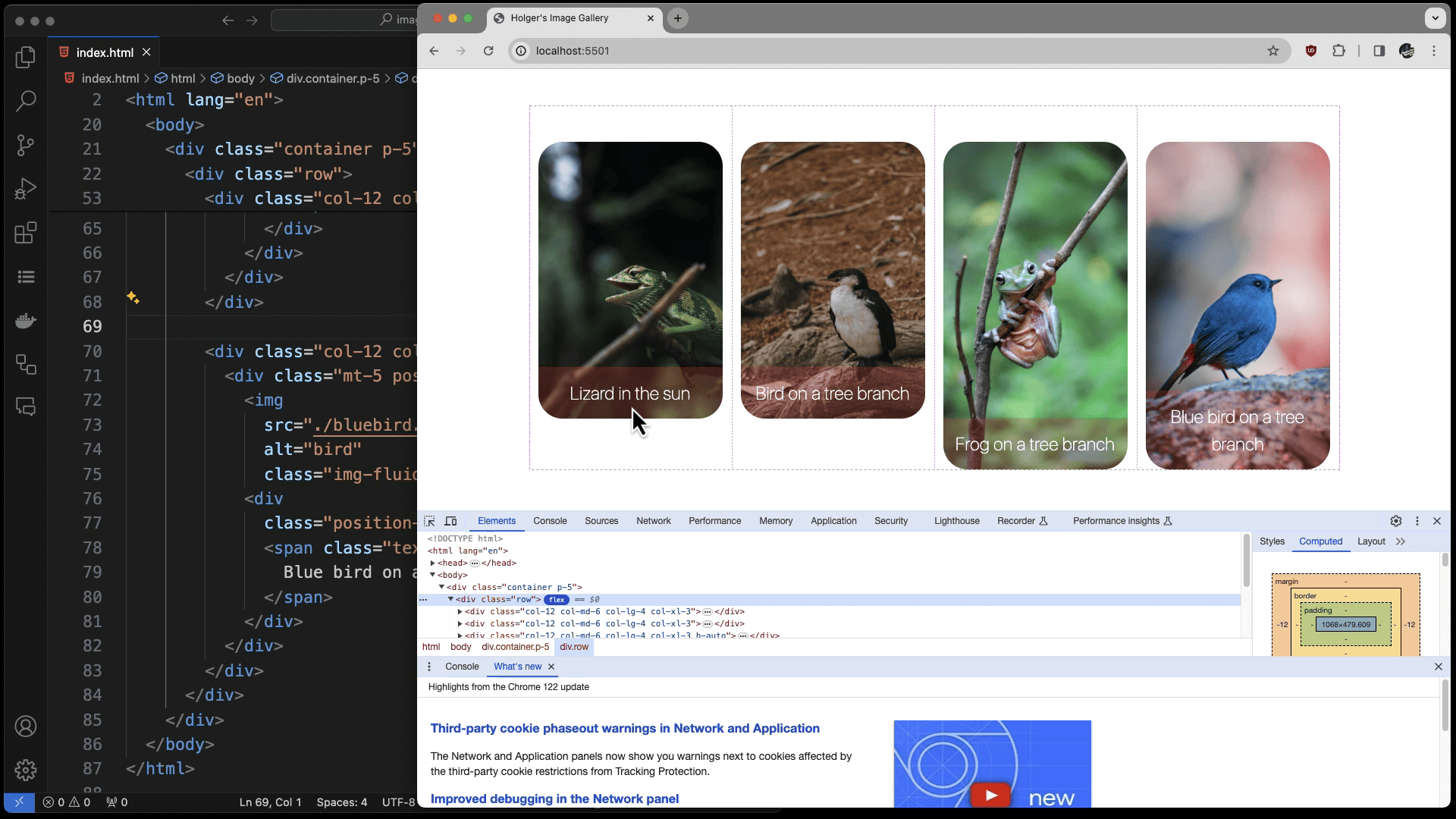
Looking at ins and outs of layout:

-
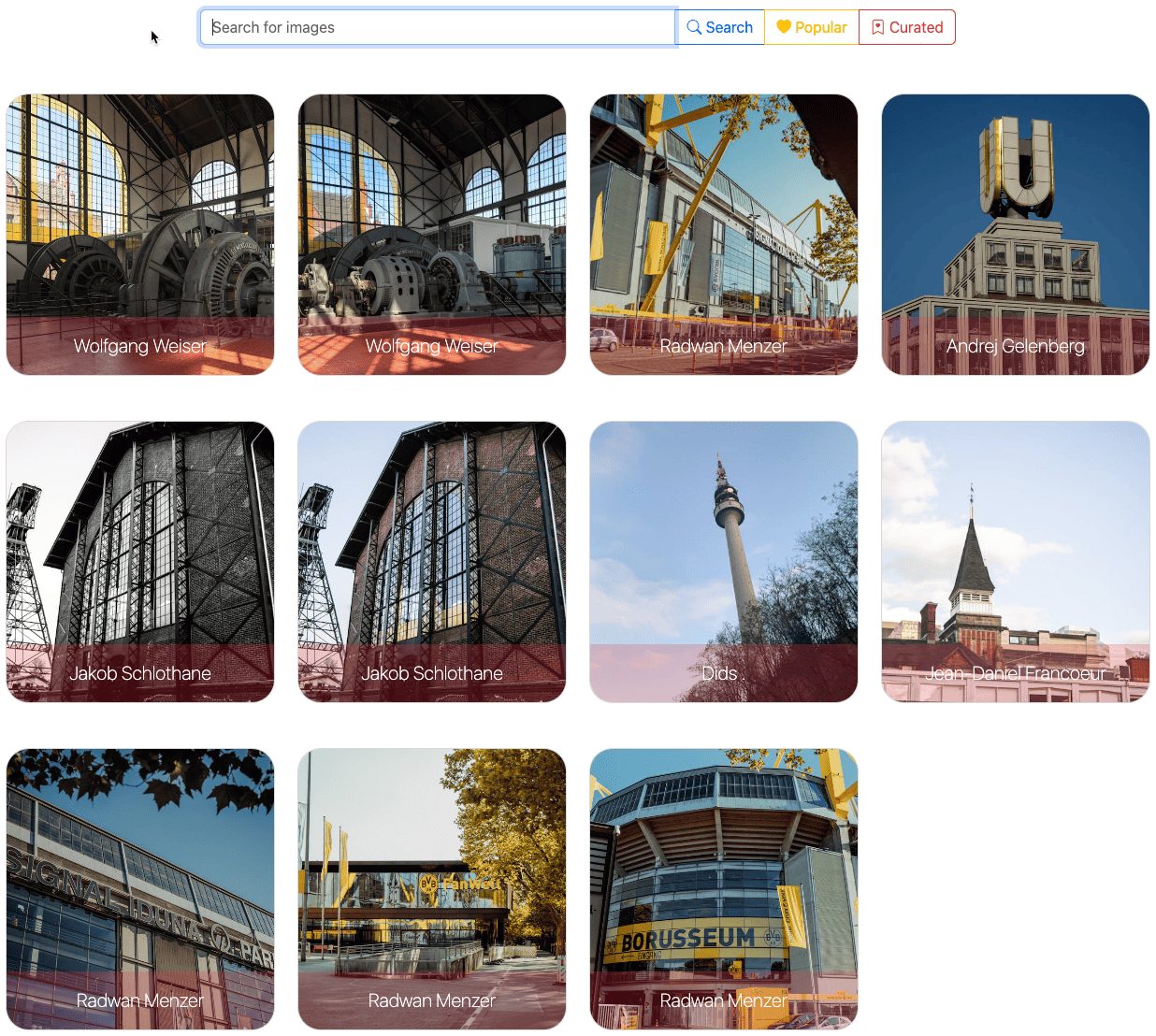
The finished "product" showing images from the Pexels API in a gallery with pagination and search functionality:

Thank you to the sponsor!¶
This video series will be sponsored by TMS Software. Their enthusiasm for Delphi made it possible for me to use all their products used in this tutorial and build real-world use cases for the community. They make it possible to offer this multi-part video series for free on YouTube.
